
Commençons pas le b.a.-ba !
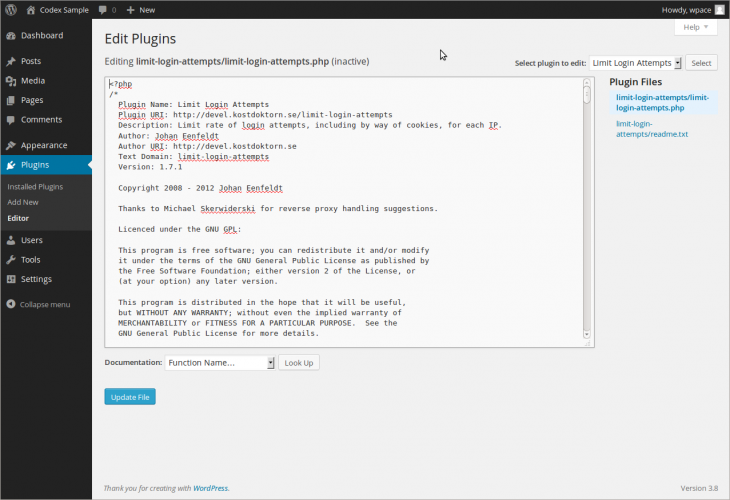
La première chose à faire avant tout, c'est de désactiver TOUS les plugins qui ne sont pas utiles. Plus vous installez de plugins, plus wordpress sera long à charger. La deuxième chose à faire, c'est de retirer tous les widgets superflus de votre sidebarre. La clé d'un blog wordpress rapide, c'est de ne pas s'encombrer de ce dont on n'a pas besoin. Requêtes SQL inutiles, css et js en doublon, etc ... La chasse au gaspillage de ressources sera votre quotidien avant d'envisager de passer sur un serveur dédié.
Voilà, déjà une bonne chose de faîte, et ce n'était pas très compliqué. Entrons maintenant dans le vif du sujet.
Compresser les images
Je vais distinguer 2 types d'images : Les images de votre thèmes, et celles servant d'illustration dans vos posts, pages etc ... Pour les images de votre thèmes, utilisez votre logiciel de retouche photos habituel. Ils proposent tous des options de compression et d'exportation pour le web, à vous de jouer avec le taux de compression pour trouver un juste milieu entre poids de l'image et qualité d'affichage. Des outils en ligne comme Smush.It vous aideront à compresser au mieux vos images. Pensez à utiliser la technique du sprite Css pour vos thèmes. Moins il y aura d'images, mieux ce sera.
Pour vos images d'illustration, sachez que WordPress applique déjà une compression à tous vos uploads. Vous pouvez même modifier ce réglage, par exemple pour le format jpeg, si vous souhaitez appliquer une compression de 30% (donc 70% de sa qualité originelle) il suffit d'ajouter un filtre :
add_filter('jpeg_quality', function($arg){return 70;});
Mieux encore, n'hésitez pas à utiliser le plugin WP Smush.it . Ce plugin retouche vos images à la volée, à chaque fois que vous ajouter une image dans votre bibliothèque WordPress. Vous n'avez plus à vous occuper de cela, Wp Smush.it s'en occupera tout seul, comme un grand.
Utiliser la compression GZIP côté serveur
 En activante le mod DEFLATE directement depuis votre .htaccess, votre serveur va compresser vos pages avant de les envoyer au navigateur. Suivant les cas, le gain après compression peut s'avérer fortement significatif. Certains anciens navigateurs n'étant pas compatible avec GZIP, on rajoute des exceptions pour ces rares cas. Il vous suffit donc de coller ces lignes dans votre fichier .htaccess et de placer ce fichier à la racine de votre site.
En activante le mod DEFLATE directement depuis votre .htaccess, votre serveur va compresser vos pages avant de les envoyer au navigateur. Suivant les cas, le gain après compression peut s'avérer fortement significatif. Certains anciens navigateurs n'étant pas compatible avec GZIP, on rajoute des exceptions pour ces rares cas. Il vous suffit donc de coller ces lignes dans votre fichier .htaccess et de placer ce fichier à la racine de votre site.
# Compress the files AddOutputFilterByType DEFLATE text/html text/plain text/xml text/css text/javascript application/x-javascript # Removes some bugs BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent
Activer le cache du navigateur depuis votre serveur
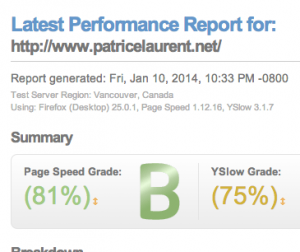
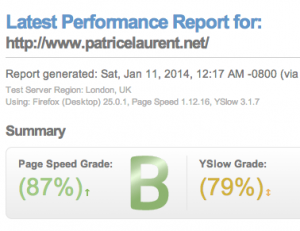
 Ces quelques lignes placées dans votre fichier .htaccess vont donner un coup de boost à votre site. Ces directives permettent de mettre en cache les fichiers statiques. Le navigateur de l'internaute n'ira pas chercher les fichiers sur votre serveur à chaque nouvelle visite ou page, il utilisera la version mise en cache sur son ordinateur., et ce, jusqu'à l'expiration du cache. Radical, mais parfois problématique. Cela vous oblige à bien utiliser le versionning. Par exemple, les fichiers CSS sont mis en cache 1 an. Si vous modifiez ce fichier, l'internaute ne vera pas les modifications avant .... 1 an. Pour pallier ce problème, vous devez appelé votre fichier css et js en ajoutant un paramètre du genre style.css?v=20141001. Comme vous pouvez le voir sur l'image de gauche, le gain est significatif, pour, jusqu'à présent, très peu d'effort.
Ces quelques lignes placées dans votre fichier .htaccess vont donner un coup de boost à votre site. Ces directives permettent de mettre en cache les fichiers statiques. Le navigateur de l'internaute n'ira pas chercher les fichiers sur votre serveur à chaque nouvelle visite ou page, il utilisera la version mise en cache sur son ordinateur., et ce, jusqu'à l'expiration du cache. Radical, mais parfois problématique. Cela vous oblige à bien utiliser le versionning. Par exemple, les fichiers CSS sont mis en cache 1 an. Si vous modifiez ce fichier, l'internaute ne vera pas les modifications avant .... 1 an. Pour pallier ce problème, vous devez appelé votre fichier css et js en ajoutant un paramètre du genre style.css?v=20141001. Comme vous pouvez le voir sur l'image de gauche, le gain est significatif, pour, jusqu'à présent, très peu d'effort.
# ------------------------------------------------------------------------------
# | ETag removal |
# ------------------------------------------------------------------------------
# Since we're sending far-future expires headers (see below), ETags can
# be removed: http://developer.yahoo.com/performance/rules.html#etags.
# `FileETag None` is not enough for every server.
<IfModule mod_headers.c>
Header unset ETag
</IfModule>
FileETag None
# ------------------------------------------------------------------------------
# | Expires headers (for better cache control) |
# ------------------------------------------------------------------------------
# The following expires headers are set pretty far in the future. If you don't
# control versioning with filename-based cache busting, consider lowering the
# cache time for resources like CSS and JS to something like 1 week.
<IfModule mod_expires.c>
ExpiresActive on
ExpiresDefault "access plus 1 month"
# CSS
ExpiresByType text/css "access plus 1 year"
# Data interchange
ExpiresByType application/json "access plus 0 seconds"
ExpiresByType application/xml "access plus 0 seconds"
ExpiresByType text/xml "access plus 0 seconds"
# Favicon (cannot be renamed!) and cursor images
ExpiresByType image/x-icon "access plus 1 week"
# HTML components (HTCs)
ExpiresByType text/x-component "access plus 1 month"
# HTML
ExpiresByType text/html "access plus 0 seconds"
# JavaScript
ExpiresByType application/javascript "access plus 1 year"
# Manifest files
ExpiresByType application/x-web-app-manifest+json "access plus 0 seconds"
ExpiresByType text/cache-manifest "access plus 0 seconds"
# Media
ExpiresByType audio/ogg "access plus 1 month"
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType video/mp4 "access plus 1 month"
ExpiresByType video/ogg "access plus 1 month"
ExpiresByType video/webm "access plus 1 month"
# Web feeds
ExpiresByType application/atom+xml "access plus 1 hour"
ExpiresByType application/rss+xml "access plus 1 hour"
# Web fonts
ExpiresByType application/font-woff "access plus 1 month"
ExpiresByType application/vnd.ms-fontobject "access plus 1 month"
ExpiresByType application/x-font-ttf "access plus 1 month"
ExpiresByType font/opentype "access plus 1 month"
ExpiresByType image/svg+xml "access plus 1 month"
</IfModule>
Optimiser les plugins
Le principal problème des plugins, c'est qu'ils sont conçus pour fonctionner avec tous les sites. Du coup, ils chargent des fichiers JS et CSS inutilement sur votre site. Un exemple parlant : les formulaires de contact. En général, nous n'en avons besoin que .... sur la page contact. Mais ces plugins ont la fâcheuse habitude de charger les fichiers JS et CSS dont ils ont besoin sur toutes les pages de votre site. Voici, par exemple, un moyen simple et rapide, à adapter selon vos besoins, pour ne charger ces fichiers que sur votre page contact. Il vous suffit de placer ce petit bout de code dans votre fichier functions.php de votre thème. Avec 7 plugins en moyenne par blog, ces modification permettent de faire l'économie d'une quinzaine de requêtes sur vos pages.:
// Optimisation de Contact Form 7
add_action( 'wp_print_scripts' , 'cf7_js' , 100 );
function cf7_js() {
if ( !is_page('contact')) {
wp_deregister_script( 'contact-form-7' );
}
}
add_action ( 'wp_print_styles' , 'cf7_styles' , 100 );
function cf7_styles() {
if ( !is_page('contact')) {
wp_deregister_style( 'contact-form-7');
}
}
Changer de Thème
Et oui, nouveaux languages, nouveaux navigateurs, nouveaux supports (tablettes, smartphone, etc ...), du coup .... nouveau design. Changer de thème peut tout simplement booster votre blog wordpress. CSS 3 permet de créer des sites et des thèmes wordpress sans utiliser, par exemple, la moindre image. Certains anciens thèmes utilisent des tableaux qui surchargent et ralentissent vos pages. Si malgré les modifications précédentes votre site est toujours extrêmement lent, votre thème a de fortes chances d'en être la cause. Avant d'envisager la mise en place d'un cache, l'achat d'un serveur ou autre, testez déjà votre site avec un thème d'origine de wordpress. Les thèmes gratuits ont l'avantage d'être en général très fluide, car proposant peu de fonctionnalité. Si vous optez pour un thème premium, ciblez un thème qui ne propose pas 150 fonctionnalités dont vous n'avez pas besoin.
Si malgré tout vous avez jeté votre dévolu sur un thème premium aux milles et une options, il vous faudra mettre un peu les mains dans le cambouis et aseptiser un peu votre thème. A titre d'exemple, nombreux thèmes premium propose de personnaliser les couleurs, le style, etc ... Ces paramètres de personnalisation sont en général stockés dans ... votre base de donnée. 25 requetes SQL juste pour afficher la bonne feuille de style et des couleurs, ne pensez-vous pas que cela soit un peu trop ? Il vous faudra en passer par un child theme et coder en dur vos personnalisations, afin d'éviter les multiples requêtes inutiles à votre base de données.
Déplacer vos fichiers JS en pied de page
La fameuse ligne de flottaison ! Javascript, c'est bien, mais les scripts lourds bloquent l'affichage de la page. L'internaute perd en fluidité et finira par quitter le site. Qui n'a pas déjà eu le droit à une page bloquée en plein chargement, juste avant l'affichage du contenu ? La solution est de déplacer vos scripts pour qu'ils se chargent après votre contenu. Et là encore, wordpress à une fonction pour faire ça. Alors aucune excuse. Attention cependant, certains script doivent être chargé dans votre header pour qu'ils fonctionnent .... mais pas tous. Voici comment simplement charger un script dans votre pied de page au lieu du haut de page . Tout se passe via la simple function wp_enqueue_script :
wp_enqueue_script('NOM_DU_SCRIPT', get_template_directory_uri() . '/js/script.js', 'version1', true);
Notez le dernier paramètre : TRUE. C'est ici que tout se joue. En passant ce paramètre à false, le fichier se chargera dans le header. Mais en le basculant à TRUE, il se chargera dans votre pied de page. C'est tout simple, et pourtant si peu utilisé par les développeurs de plugins et thèmes.
Optimiser votre base de donnée
Avant toute manipulation sur votre base de donnée, commencez par faire une sauvegarde. Ensuite, via phpmyadmin, vérifiez, réparez et optimisez vos bases de données. Au fil du temps, des centaines de Ko de données inutiles, d'index etc ... se sont accumulés, surchargeant et ralentissant votre basse de donnée. Si vous n'êtes pas à l'aise avec les commandes mysql et phpmyadmin, vous pouvez passer via le plugin wp-optimize, qui fait du bon boulot dans ce domaine.
Utiliser un plugin WordPress de mise en cache
Si malgré tout cela votre blog wordpress rame encore, il est temps de passer à la mise en cache côté serveur. Ce qui va suivre ne s'applique qu'à certains cas particuliers :
- Vous avez au minimum une centaine de visiteurs par jour (au moins 2 ou 3 par heure quand même)
- Votre site est hébergé sur un serveur mutualisé. (vds ou dédié, d'autres solution plus performantes qu'un plugin sont disponibles, mais ce n'est pas le sujet)
Il n'existe qu'une poignée de plugins de cache gratuits et efficaces. Le plus complet, mais aussi le plus controversé car compliqué, reste W3 Total Cache. Si vous débutez dans ce domaine, je vous conseille d'utiliser le couple DB Cache reloaded FIx + WP Super Cache.
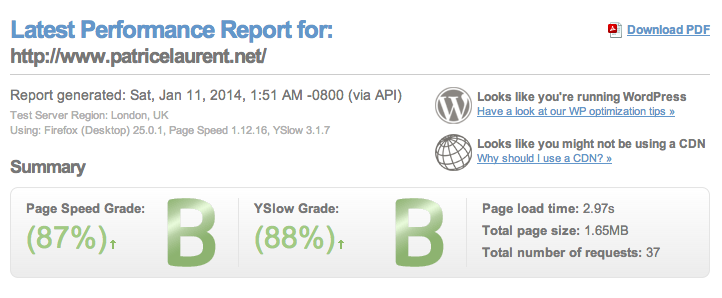
Si l'utilisation de plugins pour optimiser wordpress vous semble contradictoire avec ce que j'ai dit précédemment, sachez tout de même qu'il est possible d'utiliser un système de cache sans plugins. Il faudra en passer par un cache php à implémenter dans votre thème. très efficace, mais moins rapide à mettre en oeuvre. Les plugins ont l'avantage d'être efficaces et opérationnels en quelques clics. Pour les besoins de cet article, j'ai installé W3 Total Cache. Après avoir passé quelques minutes heures pour le configurer, les résultats obtenus sont à la hauteur. De 84 requêtes sur la page d'accueil, je passe à seulement 37 juste en activant le cache et la "minification" des fichiers

Changer d'hébergement
Enfin, la solution radicale : changer d'hébergeur pour un mutualisé plus performant et optimisé pour WordPress, ou encore passer sur un dédié. Vous pouvez aussi utiliser un CDN pour vos contenus.